Simple HTML Pop-up coupon Box & Button + CSS

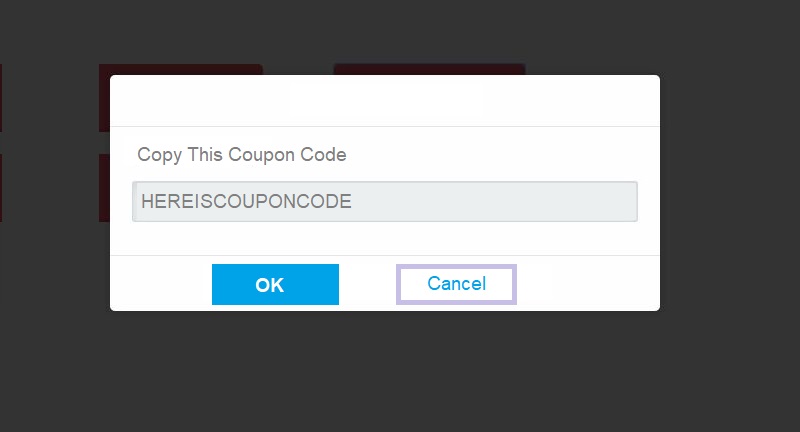
This code sharing a simple code of pop-up coupon box to display coupon code hidden in the button. Just click the button then it poping out a dialog box of coupon code to let users copy it and later it auto-redirect the page to the end of the affiliate site.
<style>
.button {
background-color: Crimson;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {background-color: Crimson; border-radius: 2px;}
.button2 {background-color: LightSalmon; border-radius: 4px;}
.button3 {background-color: SeaGreen; border-radius: 8px;}
.button4 {background-color: MidnightBlue; border-radius: 12px;}
</style>
<button class="button button1" onclick="s=prompt('Copy This Coupon Code','HEREISCOUPONCODE'); window.open('https://www.example.com');">Show Coupon</button>
<button class="button button2" onclick="s=prompt('Copy This Coupon Code','COUPONCODE'); window.open('https://www.example.com');">COUPONCODE</button>
<button class="button button3" onclick="s=prompt('Copy This Coupon Code','ABCCODE'); window.open('https://www.example.com');">ABCCODE</button>
<button class="button button4" onclick="s=prompt('Copy This Coupon Code','ABCCODE'); window.open('https://www.example.com');"> XYZCODE</button></code>
Here is the list of demo buttons
Hit on the button to copy the coupon code
DEMO 1
Hit on the button to copy the coupon code
DEMO 2
Hit on the button to copy the coupon code
DEMO 3
Hit on the button to copy the coupon code
DEMO 4
It is available for affiliate marketers to display coupon codes for coupon websites.
This article published on :